Witam was serdecznie!
Dziś papcio zagadka pokaże wam jak łatwo stworzyć Lineart w programie PHOTOSHOP (v7.0)
Kolorowaniem zajmiemy się w kolejnej części tutka.
Żeby było łatwiej, będę opisywać wszystko w punktach.
!ZACZYNAMY!
1.Gromadzimy potrzebny nam sprzęt.
Mam na myśli wszelkiego rodzaju ołówek, gumka, papier, komputer, zainstalowany photoshop, skaner lub aparat (polecam skaner), tablet graficzny bo z myszką będziecie się męczyć :D


Mój sprzęt wygląda tak: Deska to full wypas DESKA na którą kładę szybę. Potem kładę ją na kolanach i opieram o biurko. Stół kreślarski to za droga zabawka, więc zrobiłem se taki sprzęt samemu ;)
Skaner znajduje sie tuz pod biurkiem.
2.Gdy zgromadzicie potrzebny wam sprzęt, zabieramy się za szkic.
Rysujemy co tylko chcemy, choć radziłbym aby rysunek był w miarę prosty.
Ja narysowałem ślepego Piotrka.

3.Jeśli skończyliście już rysunek , czas go zeskanować. Jeśli nie posiadacie skanera, zróbcie zdjęcie. Prosto od góry przy dobrym naświetleniu, unikając cienia.
4.Zeskanowana praca powinna wyglądać o tak:

Oczywiście rozmiary muszą być gigantyczne. Ja skanuję na 350 DPI po czym praca ma wymiary okolo 3000x4000. Jesli nie wiecie czemu to wyjaśnię. Przy rysowaniu na giga formatach niedociagnięcia pokroju krzywych lini beda wyeliminowane przy pomniejszaniu pracy do rozmiarów końcowych.
5.Teraz poddajemy pracę obróbce w Photosopie. Odpalamy naszego Tajgera i jazda.
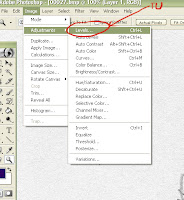
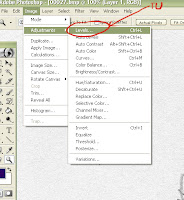
Pierwszą czynnością jaką JA wykonuję jest wyeliminowanie zbednych syfków i kropek. W tym celu uruchamiam IMAGE/ADJUSTMENTS/LEVELS (tak jak na obrazku).


Kolorowaniem zajmiemy się w kolejnej części tutka.
Żeby było łatwiej, będę opisywać wszystko w punktach.
!ZACZYNAMY!
1.Gromadzimy potrzebny nam sprzęt.
Mam na myśli wszelkiego rodzaju ołówek, gumka, papier, komputer, zainstalowany photoshop, skaner lub aparat (polecam skaner), tablet graficzny bo z myszką będziecie się męczyć :D


Mój sprzęt wygląda tak: Deska to full wypas DESKA na którą kładę szybę. Potem kładę ją na kolanach i opieram o biurko. Stół kreślarski to za droga zabawka, więc zrobiłem se taki sprzęt samemu ;)
Skaner znajduje sie tuz pod biurkiem.
2.Gdy zgromadzicie potrzebny wam sprzęt, zabieramy się za szkic.
Rysujemy co tylko chcemy, choć radziłbym aby rysunek był w miarę prosty.
Ja narysowałem ślepego Piotrka.

3.Jeśli skończyliście już rysunek , czas go zeskanować. Jeśli nie posiadacie skanera, zróbcie zdjęcie. Prosto od góry przy dobrym naświetleniu, unikając cienia.
4.Zeskanowana praca powinna wyglądać o tak:

Oczywiście rozmiary muszą być gigantyczne. Ja skanuję na 350 DPI po czym praca ma wymiary okolo 3000x4000. Jesli nie wiecie czemu to wyjaśnię. Przy rysowaniu na giga formatach niedociagnięcia pokroju krzywych lini beda wyeliminowane przy pomniejszaniu pracy do rozmiarów końcowych.
5.Teraz poddajemy pracę obróbce w Photosopie. Odpalamy naszego Tajgera i jazda.
Pierwszą czynnością jaką JA wykonuję jest wyeliminowanie zbednych syfków i kropek. W tym celu uruchamiam IMAGE/ADJUSTMENTS/LEVELS (tak jak na obrazku).

Przesówamy małe trójkąciki tak aby tło było białe a kontury obrazka były ciemne, szare i wyraźne. Po tej czynności praca powinna wyglądać co najmniej tak.

6.Zabieramy się za warstwy. Obrazek zapewne znajduje się na warstwie BACKGROUND (tło czy jak to tam przetłumaczyć). Aby to sprawdzić włączcie WINDOW/LAYERS (Okna/Wartswy).
Jeśli tak musicie zaznaczyć całą pracę narzędziem RECTANGULAR MARQUEE TOOL (Wśród przyborów jak pedzel itp, to jest pierwsze narzędzie- taki kwadracik z przerywaną linią). Włączyć EDIT/CUT (edycja/wytnij). Następnie LAYER/NEW/LAYER... (Wartwy/nowa/warstwa...) i OK.
Teraz włączcie EDIT/PASTE. (Edycja/wklej)
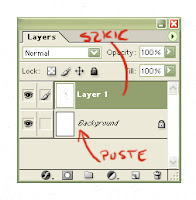
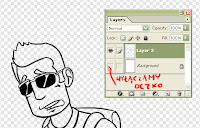
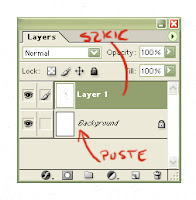
W okienku LAYERS powinny widnieć 2 warstwy: Background i LAYER1. Gdy wyłaczycie oczko przy LAYER1(1 wartswa), to wasz rysunek zniknie. Jeśli je włączycie ponownie, to szkic się pojawi. Prawda, że fajne :D

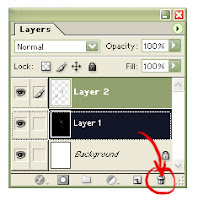
Następnie tworzymy jeszcze jedną warstwę, na której będziemy rysować lineart.
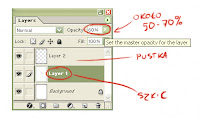
Wciskamy guziczek jak ten na obrazku, pozostawiając wszystko jak jest:

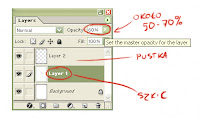
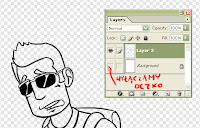
W LAYER1 zmieniamy OPACITY(to co na obrazku) na okolo 50-70% tak aby szkic był widoczny, ale nie za mocno.
 7.Jeśli wszystko poszło zgodnie z planem, możemy się wreszcie zabrać za LINEART.
7.Jeśli wszystko poszło zgodnie z planem, możemy się wreszcie zabrać za LINEART.
Zaznaczamy LAYER2, bo to na nim bedziemy rysować i hopla.
Wybieramy narzędzie BRUSH TOOL(iknoka PĘDZLA, nie ołówek czy piórko), ustawiamy grubość pędzla, na najbardziej odpowiednią. Jaką, to już zalezy od waszego widzi mi się.
Kolor oczywiście czarny.
Jeśli chcecie nadać pracy lekkości, polecam kolor ciemny brązowy.
To jak będzie wyglądał lineart zależy już tylko od was i waszych zdolności.
Polecam stosować grube i pewne machnięcia pędzlem, gdyż w taki sposób rysuje TIM BUCKLEY ;)
Pamiętajcie, aby nie ominąć żadnych elementów!
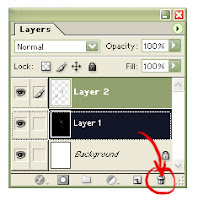
8.Po całej zabawie lineart powinien wyglądać jak... lineart. Jeszcze tylko usuńcie warstwę ze szkicem przesuwając ją nad śmietniczek.
 9. Sam Lineart powinien wyglądać o tak:
9. Sam Lineart powinien wyglądać o tak:

EDIT: Zapomniałbym dodać... NIE POMNIEJSZAJCIE PRACY! ZAPISUJCIE JĄ W GIGANTYCZNYCH WYMIARACH! TAKIE ROZMIARY BĘDĄ NAM POTRZEBNE PRZY KOLOROWANIU!
10. No i na tym kończymy część z tworzeniem lineartu. Kolorowaniem, tworzeniem tła oraz chmurek z tekstem zajmiemy się w 2 części tutorialu za tydzień. Mam nadzieję, że te głupoty pomogą wam choć trochę przy tworzeniu własnych komiksów.
HOPE YOU'LL ENJOY !

Do nastepnego :D
Jeśli tak musicie zaznaczyć całą pracę narzędziem RECTANGULAR MARQUEE TOOL (Wśród przyborów jak pedzel itp, to jest pierwsze narzędzie- taki kwadracik z przerywaną linią). Włączyć EDIT/CUT (edycja/wytnij). Następnie LAYER/NEW/LAYER... (Wartwy/nowa/warstwa...) i OK.
Teraz włączcie EDIT/PASTE. (Edycja/wklej)
W okienku LAYERS powinny widnieć 2 warstwy: Background i LAYER1. Gdy wyłaczycie oczko przy LAYER1(1 wartswa), to wasz rysunek zniknie. Jeśli je włączycie ponownie, to szkic się pojawi. Prawda, że fajne :D

Następnie tworzymy jeszcze jedną warstwę, na której będziemy rysować lineart.
Wciskamy guziczek jak ten na obrazku, pozostawiając wszystko jak jest:

W LAYER1 zmieniamy OPACITY(to co na obrazku) na okolo 50-70% tak aby szkic był widoczny, ale nie za mocno.
 7.Jeśli wszystko poszło zgodnie z planem, możemy się wreszcie zabrać za LINEART.
7.Jeśli wszystko poszło zgodnie z planem, możemy się wreszcie zabrać za LINEART.Zaznaczamy LAYER2, bo to na nim bedziemy rysować i hopla.
Wybieramy narzędzie BRUSH TOOL(iknoka PĘDZLA, nie ołówek czy piórko), ustawiamy grubość pędzla, na najbardziej odpowiednią. Jaką, to już zalezy od waszego widzi mi się.
Kolor oczywiście czarny.
Jeśli chcecie nadać pracy lekkości, polecam kolor ciemny brązowy.
To jak będzie wyglądał lineart zależy już tylko od was i waszych zdolności.
Polecam stosować grube i pewne machnięcia pędzlem, gdyż w taki sposób rysuje TIM BUCKLEY ;)
Pamiętajcie, aby nie ominąć żadnych elementów!
8.Po całej zabawie lineart powinien wyglądać jak... lineart. Jeszcze tylko usuńcie warstwę ze szkicem przesuwając ją nad śmietniczek.
 9. Sam Lineart powinien wyglądać o tak:
9. Sam Lineart powinien wyglądać o tak:
EDIT: Zapomniałbym dodać... NIE POMNIEJSZAJCIE PRACY! ZAPISUJCIE JĄ W GIGANTYCZNYCH WYMIARACH! TAKIE ROZMIARY BĘDĄ NAM POTRZEBNE PRZY KOLOROWANIU!
10. No i na tym kończymy część z tworzeniem lineartu. Kolorowaniem, tworzeniem tła oraz chmurek z tekstem zajmiemy się w 2 części tutorialu za tydzień. Mam nadzieję, że te głupoty pomogą wam choć trochę przy tworzeniu własnych komiksów.
HOPE YOU'LL ENJOY !

Do nastepnego :D


