Tak tak. Późna już godzina. Pokażę wam jak kolorować.
Może się to wydawać trudne, ale nie ma w tym nic trudnego.
Jedynym minusem jest czas i nerwy. Niektórzy mogą się poddać po chwili
kolorowania. Wytłumaczę to w sposób bardzo łopatologiczny.
Zaczynamy.
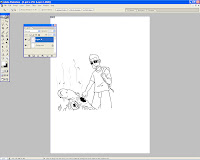
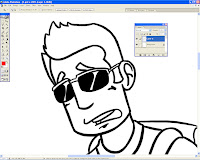
1.Odpalamy poprzednio utworzony lineart.
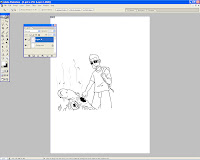
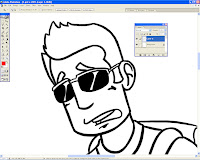
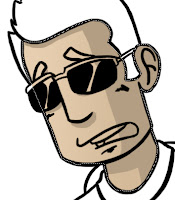
Mój wygląda o tak:

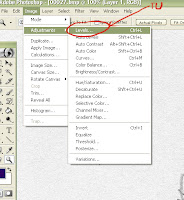
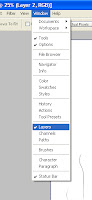
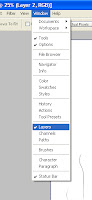
2.Jeśli macie wyłączone okno LAYERS(warstwy), włączamy je poprzez WINDOW/LAYERS (OKNA/WARSTWY)

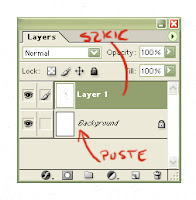
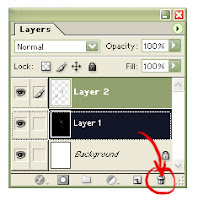
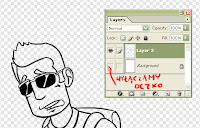
3.W okienku layers włączamy kwadracik jak ten na obrazku w celu utworzenia nowej warstwy.

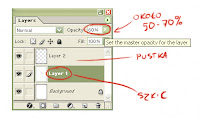
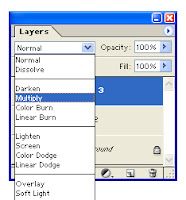
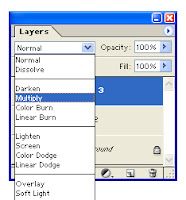
4.W opcjach nowej warstwy przestawiamy opcję NORMAL na MULTIPLY (nie wiem jak jest po polsku).

5. No i to tyle jeśli chodzi o sprawy techniczne. Teraz rysując cokolwiek na linearcie, on zostaje cały czas nietknięty. Malujemy jakby pod nim. Spróbujcie ;)

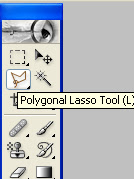
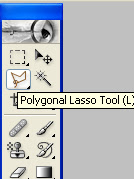
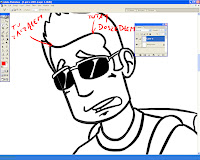
6. Teraz zaczyna sie katorga. Wybieramy narzędzie POLYGAMIC LASSO lub też zwykłe LASSO. Jak kto woli. Ja preferuje te pierwsze.

7.W tym momencie widać po co był nam potrzebny lineart w tak ogromnych wymiarach.
Przybliżamy lupą dany element (u mnie twarz) tak aby znajdował się na całym ekranie.

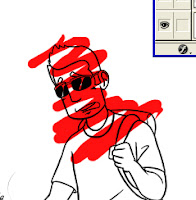
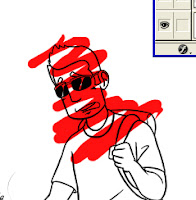
Zaczynamy zaznaczanie. Robimy to powoli tak aby nie wychodzić poza linie. O tak:

Po zaznaczeniu powinna pojawić się obwódka o przerywanej lini. Jesli tak się stało, to znaczy że dobrze zaznaczyłeś/aś.

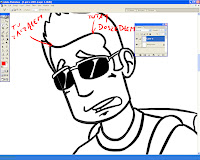
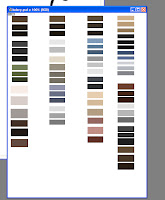
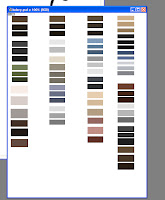
Teraz otwieramy ... a właśnie. Tworzymy nowy plik. Będzie się zwał PALETA. Ja swoją mam już od dawna. Zamieściłem na niej wszystkie kolory. Kolor skóry postaci, ich ubrań i włosów. Wygląda o tak:

Jest to zwykły plik PSD (nie JPG bo JPG zmienia kolory) na którym zamieściłem wiele kolorów. Kazdy może sobie taki zrobić. Bardzo sie przyda w późniejszych etapach tworzenia komiksu. Kolory postaci nie będą zmieniać się z planszy na planszę... trele morele... nvm...
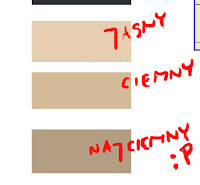
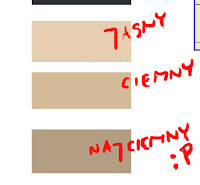
Ja stworzyłem do każdej rzeczy po 3 odcienie jednego koloru. 1. Najjaśniejszy, 2.Ciemniejszy 3.Bardzo ciemny (to będzie cień).
O tak:

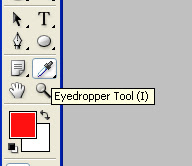
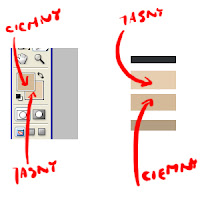
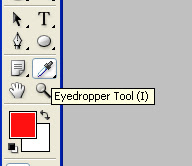
Powracając do pracy. Po zaznaczeniu kawałka twarzy, mamy na około przerywaną ruszającą sie obwódkę. Mając cały czas zaznaczoną warstwę 2 (to w której zmieniliśmy NORMAL na MULTIPLY) wybieramy narzędzie EYEDROPPER TOOL :

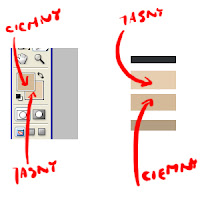
Otwieramy naszą PALETĘ.PSD czy jak to tam nazwaliście. To jest nieistotne. Wybieram pierwsze 2 kolory czyli JASNY i CIEMNY. Wybieramy oba, bo inaczej gradient nie zadziała.

8.No i kolorujemy. Wybieramy narzędzie GRADIENT TOOL.

9.Mając wciśnięty lewy guzik myszy przeciągamy myszą nad twarzą Piotrka :)
Jego twarz zamieni się w kolor rzekomej Skóry. Kolor będzie płynnie przechodził z lewej do prawej lub na odwrót. To zalezy od tego jak przeciagneliście myszką.
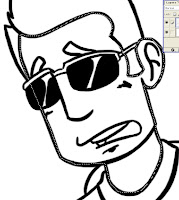
Wyglądać powinno teraz o tak tak:
 10. Mając NADAL zaznaczoną twarz Piotrka wybieram 3 kolor czyli ten NAJCIEMNIEJSZY.
10. Mając NADAL zaznaczoną twarz Piotrka wybieram 3 kolor czyli ten NAJCIEMNIEJSZY.

11.Jako że twarz jest zaznaczona, zaczynamy nakładanie cienia. To jak go nałożycie, zależy tylko od waszego wyczucia barwy, pojęcia o światłocieniu itp... Ja wam nie pomogę ^^
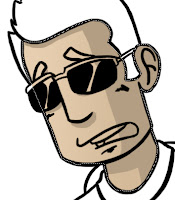
Mój Piotrek wygląda o tak. Oczywiście nakładamy barwę zwykłym BRUSH TOOL (pędzelkiem)

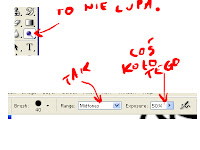
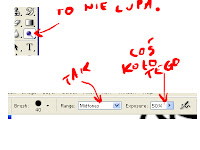
Teraz wybieramy narzędzie DODGE TOOL (taka czarna lupa) i ustawiamy wszystko jak na obrazku:
 12.Zaczynamy nakładanie światła. Mając przyciśnięty TABLET do podkładki, bądź też wciśnięty lewy przycisk myszy, rozjaśniamy kolor. Jeśli powtórzymy te czynnosc kilkakrotnie w tym samym miejscu, kolor zamieni się na biały. To gdzie zamieścicie światło również zalezy od waszego spostrzegania świata :P Tu tez nic nie poradzę.
12.Zaczynamy nakładanie światła. Mając przyciśnięty TABLET do podkładki, bądź też wciśnięty lewy przycisk myszy, rozjaśniamy kolor. Jeśli powtórzymy te czynnosc kilkakrotnie w tym samym miejscu, kolor zamieni się na biały. To gdzie zamieścicie światło również zalezy od waszego spostrzegania świata :P Tu tez nic nie poradzę.
Moje rozjaśnienie wygląda o tak:

END! No i to na tyle. Czynność tę powtarzamy na każdym elemencie lineartu. Jest to dośc czasochłonne. Jeśli samemu spróbujecie, zobaczycie czemu czasem nie nadążam z wystawieniem planszy na czas ;) Dokładnie tą sama zasadą posługuję się na włosach, ubraniach, przedmiotach etc...
W następnym tutorialu pokażę jak tworzyc TŁA oraz Dymki. Miałem to pokazać w tym, ale nie mam za bardzo czasu. Kolejny tutek ukaże się w NIEDZIELĘ.
Mam nadzieje, że te ględzenie do czegoś sie przyda.
Może się to wydawać trudne, ale nie ma w tym nic trudnego.
Jedynym minusem jest czas i nerwy. Niektórzy mogą się poddać po chwili
kolorowania. Wytłumaczę to w sposób bardzo łopatologiczny.
Zaczynamy.
1.Odpalamy poprzednio utworzony lineart.
Mój wygląda o tak:

2.Jeśli macie wyłączone okno LAYERS(warstwy), włączamy je poprzez WINDOW/LAYERS (OKNA/WARSTWY)

3.W okienku layers włączamy kwadracik jak ten na obrazku w celu utworzenia nowej warstwy.

4.W opcjach nowej warstwy przestawiamy opcję NORMAL na MULTIPLY (nie wiem jak jest po polsku).

5. No i to tyle jeśli chodzi o sprawy techniczne. Teraz rysując cokolwiek na linearcie, on zostaje cały czas nietknięty. Malujemy jakby pod nim. Spróbujcie ;)

6. Teraz zaczyna sie katorga. Wybieramy narzędzie POLYGAMIC LASSO lub też zwykłe LASSO. Jak kto woli. Ja preferuje te pierwsze.

7.W tym momencie widać po co był nam potrzebny lineart w tak ogromnych wymiarach.
Przybliżamy lupą dany element (u mnie twarz) tak aby znajdował się na całym ekranie.

Zaczynamy zaznaczanie. Robimy to powoli tak aby nie wychodzić poza linie. O tak:

Po zaznaczeniu powinna pojawić się obwódka o przerywanej lini. Jesli tak się stało, to znaczy że dobrze zaznaczyłeś/aś.

Teraz otwieramy ... a właśnie. Tworzymy nowy plik. Będzie się zwał PALETA. Ja swoją mam już od dawna. Zamieściłem na niej wszystkie kolory. Kolor skóry postaci, ich ubrań i włosów. Wygląda o tak:

Jest to zwykły plik PSD (nie JPG bo JPG zmienia kolory) na którym zamieściłem wiele kolorów. Kazdy może sobie taki zrobić. Bardzo sie przyda w późniejszych etapach tworzenia komiksu. Kolory postaci nie będą zmieniać się z planszy na planszę... trele morele... nvm...
Ja stworzyłem do każdej rzeczy po 3 odcienie jednego koloru. 1. Najjaśniejszy, 2.Ciemniejszy 3.Bardzo ciemny (to będzie cień).
O tak:

Powracając do pracy. Po zaznaczeniu kawałka twarzy, mamy na około przerywaną ruszającą sie obwódkę. Mając cały czas zaznaczoną warstwę 2 (to w której zmieniliśmy NORMAL na MULTIPLY) wybieramy narzędzie EYEDROPPER TOOL :

Otwieramy naszą PALETĘ.PSD czy jak to tam nazwaliście. To jest nieistotne. Wybieram pierwsze 2 kolory czyli JASNY i CIEMNY. Wybieramy oba, bo inaczej gradient nie zadziała.

8.No i kolorujemy. Wybieramy narzędzie GRADIENT TOOL.

9.Mając wciśnięty lewy guzik myszy przeciągamy myszą nad twarzą Piotrka :)
Jego twarz zamieni się w kolor rzekomej Skóry. Kolor będzie płynnie przechodził z lewej do prawej lub na odwrót. To zalezy od tego jak przeciagneliście myszką.
Wyglądać powinno teraz o tak tak:
 10. Mając NADAL zaznaczoną twarz Piotrka wybieram 3 kolor czyli ten NAJCIEMNIEJSZY.
10. Mając NADAL zaznaczoną twarz Piotrka wybieram 3 kolor czyli ten NAJCIEMNIEJSZY.
11.Jako że twarz jest zaznaczona, zaczynamy nakładanie cienia. To jak go nałożycie, zależy tylko od waszego wyczucia barwy, pojęcia o światłocieniu itp... Ja wam nie pomogę ^^
Mój Piotrek wygląda o tak. Oczywiście nakładamy barwę zwykłym BRUSH TOOL (pędzelkiem)

Teraz wybieramy narzędzie DODGE TOOL (taka czarna lupa) i ustawiamy wszystko jak na obrazku:
 12.Zaczynamy nakładanie światła. Mając przyciśnięty TABLET do podkładki, bądź też wciśnięty lewy przycisk myszy, rozjaśniamy kolor. Jeśli powtórzymy te czynnosc kilkakrotnie w tym samym miejscu, kolor zamieni się na biały. To gdzie zamieścicie światło również zalezy od waszego spostrzegania świata :P Tu tez nic nie poradzę.
12.Zaczynamy nakładanie światła. Mając przyciśnięty TABLET do podkładki, bądź też wciśnięty lewy przycisk myszy, rozjaśniamy kolor. Jeśli powtórzymy te czynnosc kilkakrotnie w tym samym miejscu, kolor zamieni się na biały. To gdzie zamieścicie światło również zalezy od waszego spostrzegania świata :P Tu tez nic nie poradzę.Moje rozjaśnienie wygląda o tak:

END! No i to na tyle. Czynność tę powtarzamy na każdym elemencie lineartu. Jest to dośc czasochłonne. Jeśli samemu spróbujecie, zobaczycie czemu czasem nie nadążam z wystawieniem planszy na czas ;) Dokładnie tą sama zasadą posługuję się na włosach, ubraniach, przedmiotach etc...
W następnym tutorialu pokażę jak tworzyc TŁA oraz Dymki. Miałem to pokazać w tym, ale nie mam za bardzo czasu. Kolejny tutek ukaże się w NIEDZIELĘ.
Mam nadzieje, że te ględzenie do czegoś sie przyda.